Git による分散開発対応や大規模開発向けの新機能を追加して
メジャーバージョンアップ
設計を本当の意味でデジタル化する次世代設計ツール Next Design が、コンカレントな開発の現場をより強力に支援すべく、
Gitマージ対応などの新機能を搭載してメジャーバージョンアップ。
開発現場で急速に普及している Git への対応や、大規模・複雑化する開発をより強力に支援する新機能、そして、より柔軟な運用を可能とするフローティングライセンスの追加など、数多くの機能強化を行って進化しました。

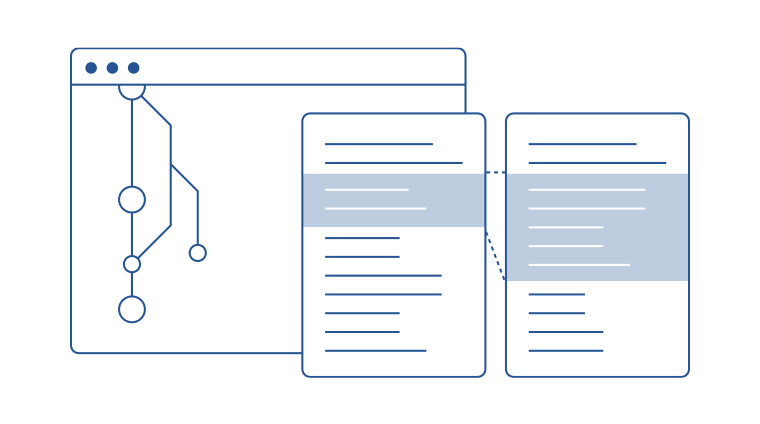
Git を利用した分散開発に対応
・独自の Git マージツールでチーム開発支援
・変更差分をテキスト形式で可視化

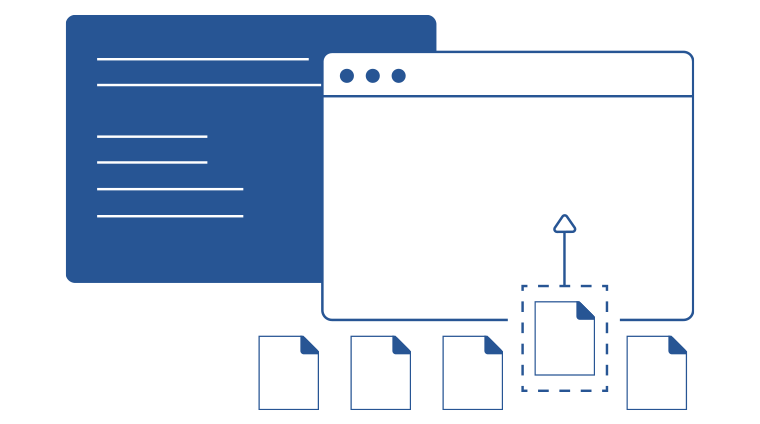
大規模開発で求められる新機能
・大規模プロジェクトの部分読み込み

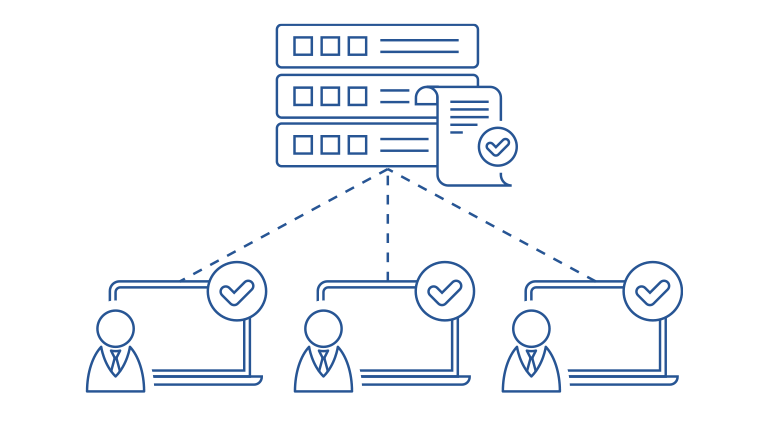
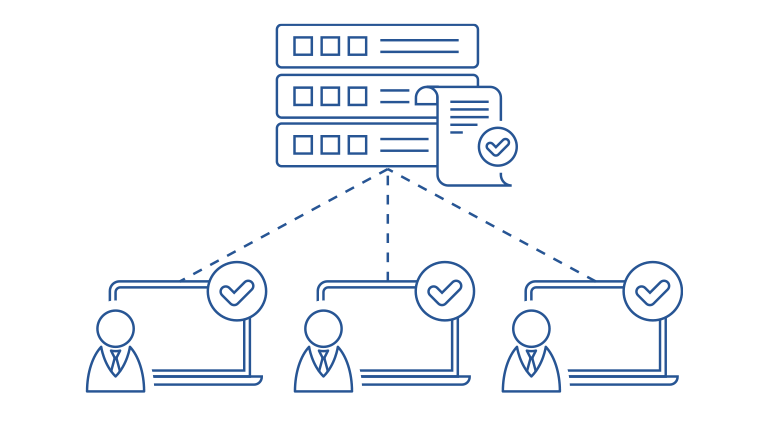
フローティングライセンス追加
・オンプレミス方式とクラウド方式に対応
・ユーザーライセンスと併用可能
Next Designとは?
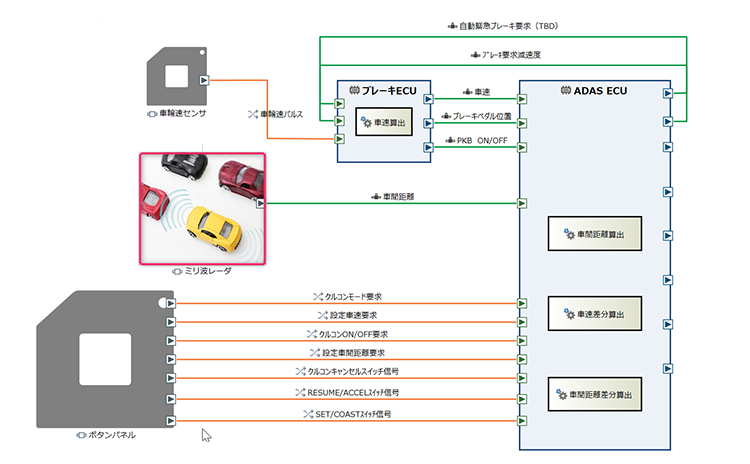
Next Designはシステムとソフトウェア開発のための次世代設計ツールです。
各工程の設計情報の構造と関連を定義した「メタモデル」と、それを表現するための図・文書表現である「ビュー定義」を開発現場の観点・用途に合わせることで専用の設計ツールにできます。
Next Design V2.0の主な特長
独自の Git マージツールでより柔軟な分散開発を実現
従来、モデルファイル分割によるファイル単位の分散開発が可能でしたが、 新規追加された Git マージツールにより、部分的な変更のマージも可能です。
競合があれば検知されるため、設計者が個別に対処でき、より柔軟な分散開発を実現します。

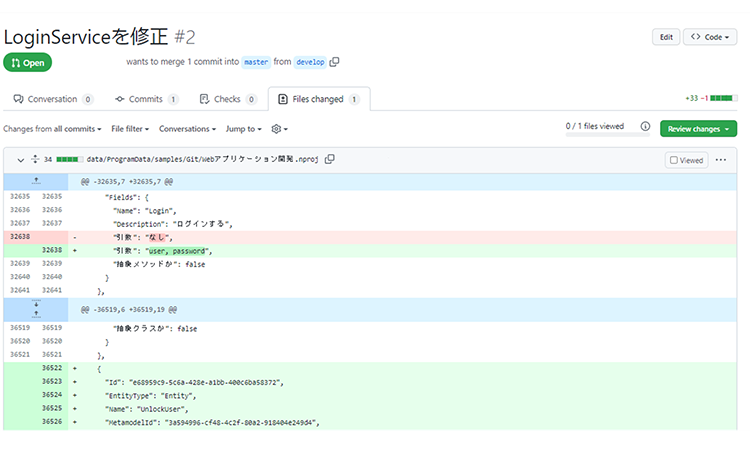
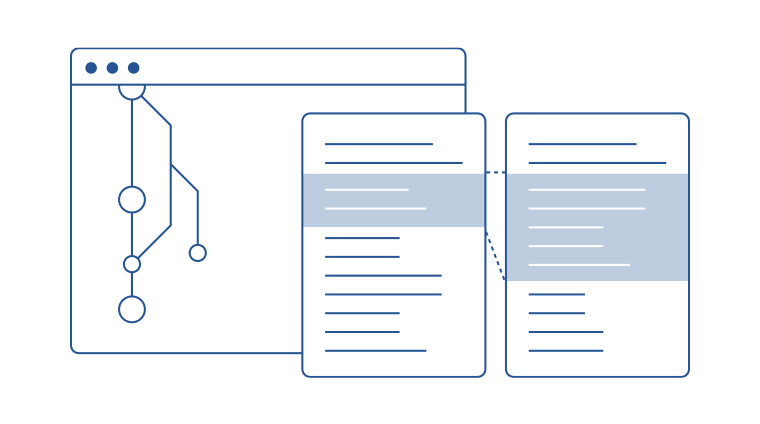
ヒューマンリーダブルなファイル形式で変更差分を可視化
従来のファイル形式はバイナリー形式であったため、変更差分の確認にNext Design の機能を利用いただく必要がありました。
今回、バイナリー形式に加えて、JSON形式でのファイル保存にも対応しました。これにより、人が目で見て変更差分を確認でるようになり、GitHub のプルリクエストを併用すれば、変更内容を事前確認してからマージできます。同様に、プロファイルの変更内容も確認できます。
フローティングライセンスにも対応
大規模開発の現場でご要望の多かったフローティングライセンスに対応いたしました。オンプレミスのライセンスサーバーを構築いただく認証方式に加え、クラウドサービスによる認証方式もご提供いたします。
クラウドサービスを選択すれば、サーバー構築やライセンス登録・更新などの手間なく、すぐに利用開始いただけます。また、従来からのユーザー単位のユーザーライセンスとの併用も可能です。

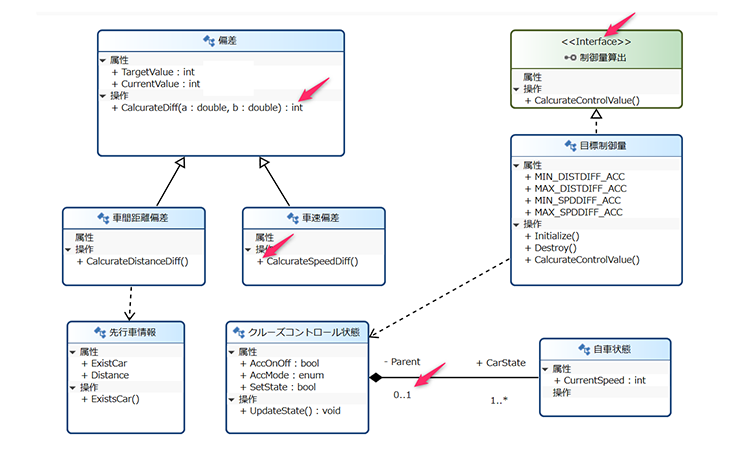
UML/SysML への対応強化
ERダイアグラムの表現力が向上し、きめ細かく UML/SysML 記法を表現できるようになりました。
クラス図でのステレオタイプ表示やシグネチャ表示、可視性表示など、UML/SysML 記法に準拠したモデリングが可能となりました。
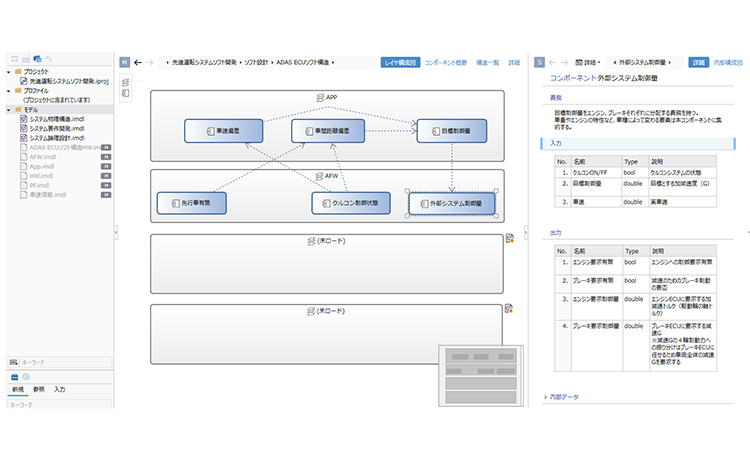
部分読み込みで大規模プロジェクトでも軽快に動作
プロジェクトファイル中の任意のモデルファイルを指定して部分読み込みできるようになりました。
これにより、設計者が閲覧・編集したい範囲に絞って設計データを読み込めるため、大規模プロジェクトでも Next Design が素早く動作し、軽快に設計を進められます
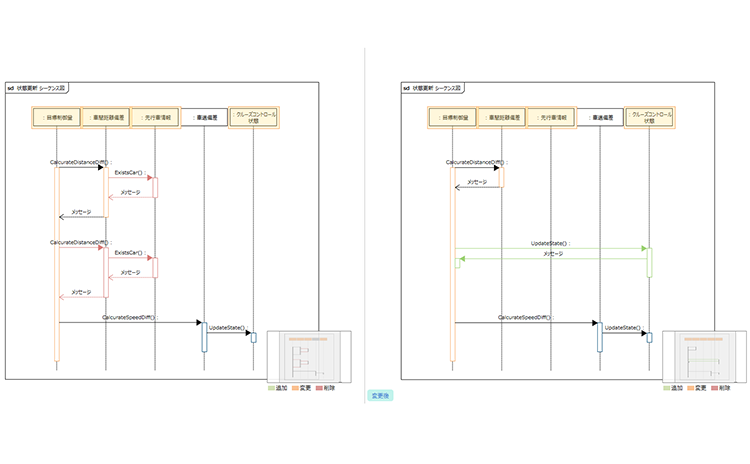
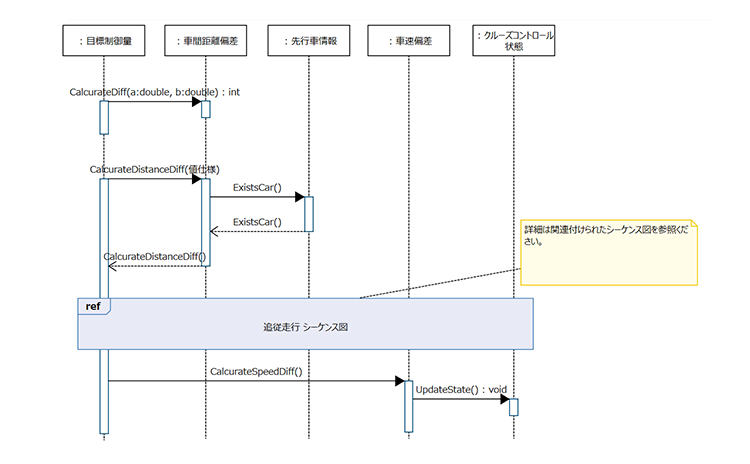
シーケンス図の設計機能を強化
シーケンス図に対しても、差分比較やトレーサビリティ確認、プロダクトラインの適用ができるようになりました。
差分比較では、ダイアグラムと同様に、シーケンス図の差分がビジュアル表示されます。
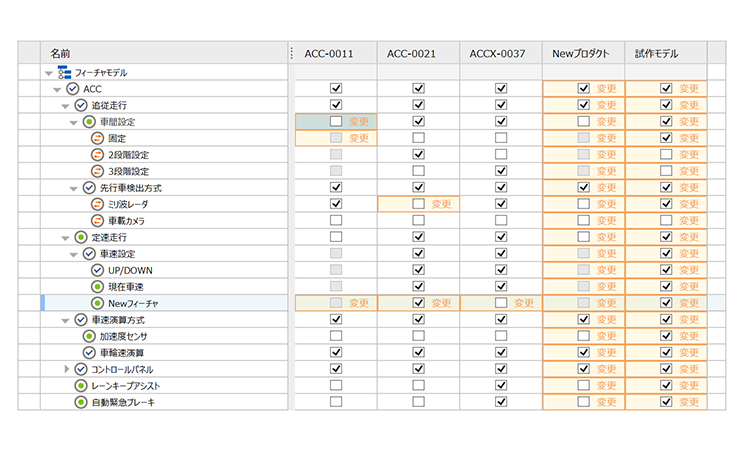
トレーサビリティ確認では、シーケンス図の要素と他のモデル要素との導出関連を確認できます。プロダクトライン開発では、シーケンス図にフィーチャを割り当てることで、プロダクトごとのコンフィグレーションができます。
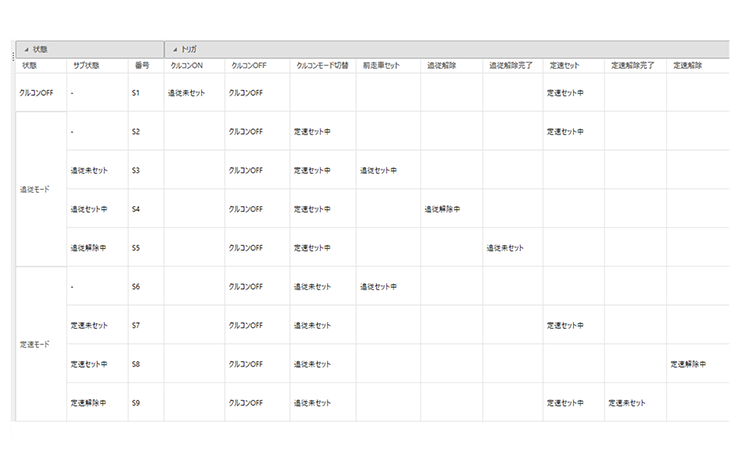
UIをカスタマイズしてNext Designをさらに拡張
Next Design の UI(エディタ/ナビゲータ/インスペクター)として独自の UI を埋め込み可能になりました。
決定表(decision table)やタイミングチャートのといった Next Design に標準搭載のビューでは実現できなかった見た目も、独自の UI を開発して実現可能となりました。これにより、より一層、開発現場のやり方に即した設計ツールにカスタマイズできます。